Кастомные иконки в EnumProperty в Blender
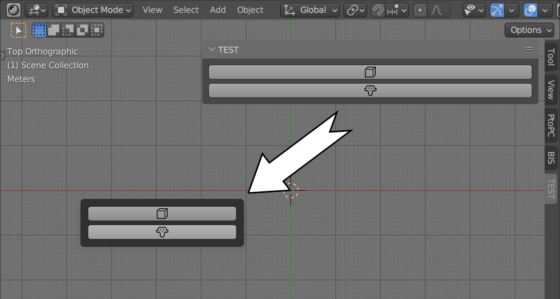
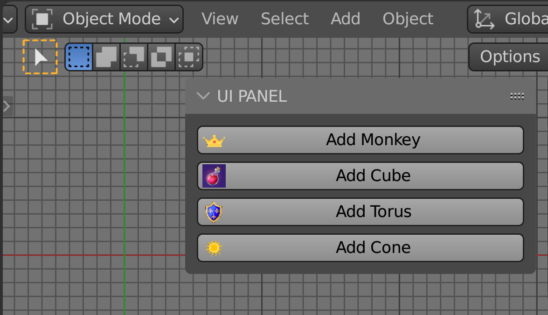
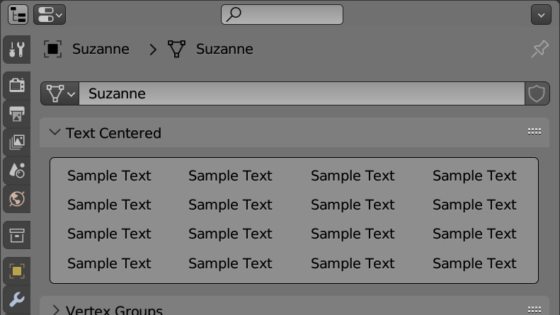
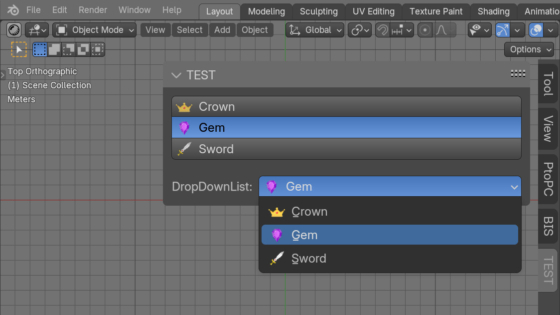
Мы можем использовать кастомные иконки, т.е. иконки, загружаемые из внешних файлов, а не зашитые в библиотеках Blender, например, для придания индивидуализации кнопкам вызова операторов в панелях UI. Однако не только кнопки могут потребовать установки специальных значков. При помощи Blender Python API мы можем придать индивидуальность пунктам выпадающих списков или переключателей, которые создаются на основе типа EnumProperty.

 .blend file on Patreon
.blend file on Patreon