Accessing face_strength property from Blender Python API
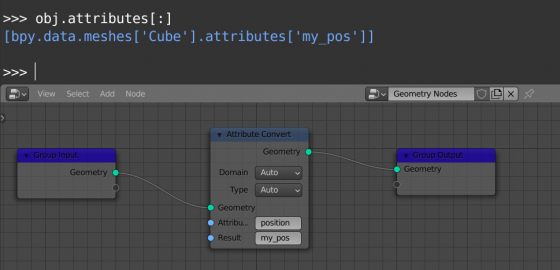
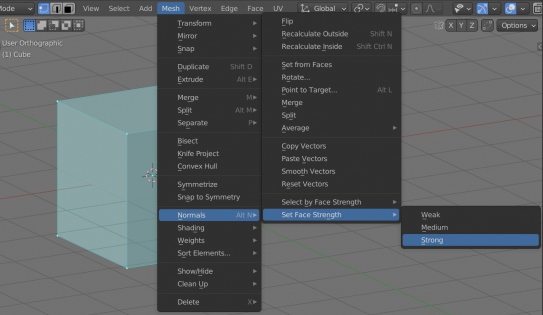
The “face_strength” parameter is used in the Weighted Normal modifier to calculate normals. We can set and change its values by calling a special operator, or directly getting and setting its values through the Blender Python API.
Accessing face_strength property from Blender Python APIRead More »

 .blend file on Patreon
.blend file on Patreon