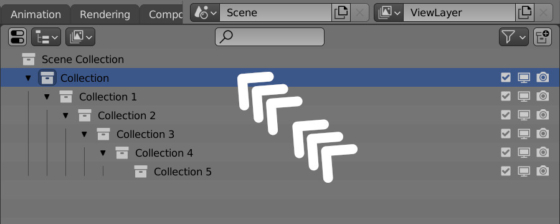
Parent collection
In the Blender Python API, a collection does not have a direct pointer to its parent collection. However, we can get the parent collection by searching through the list of children of each collection in the scene until we find the current one.

 .blend file on Patreon
.blend file on Patreon






 Buy on Gumroad
Buy on Gumroad