How to get the render pixels coordinates in compositing
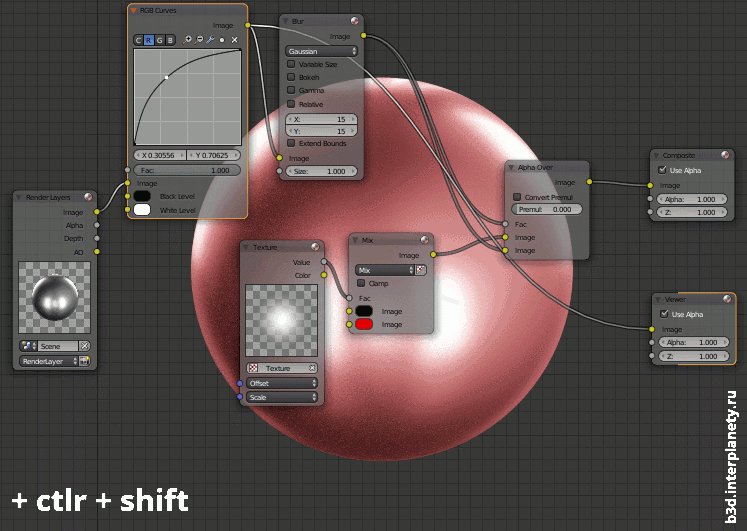
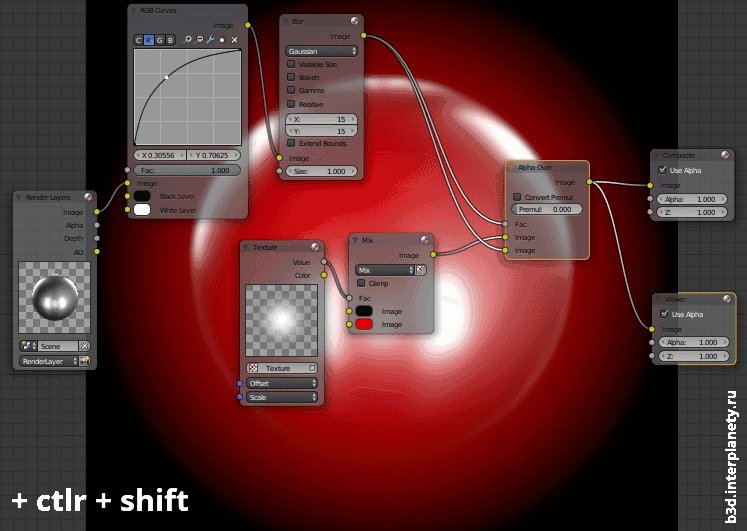
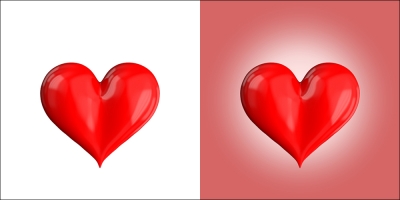
When fine-tuning the finished render in “Compositing”, sometimes it is necessary to refer to the pixels coordinates of the processed image, for example, to apply effects distributed over the entire width or height of the image.
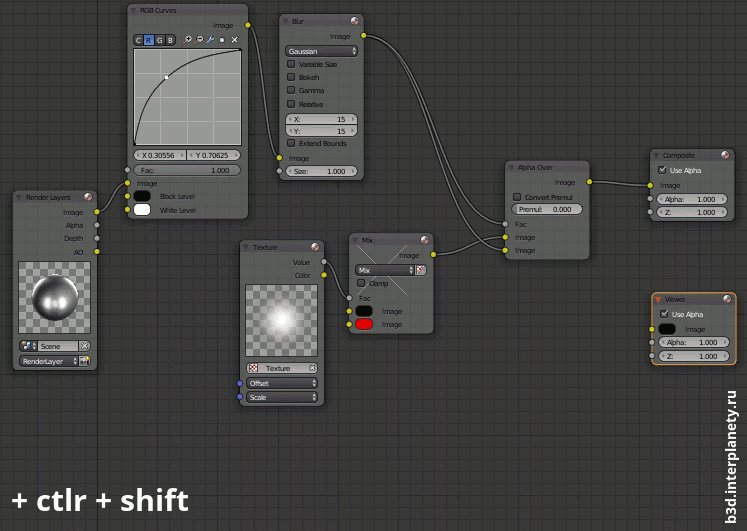
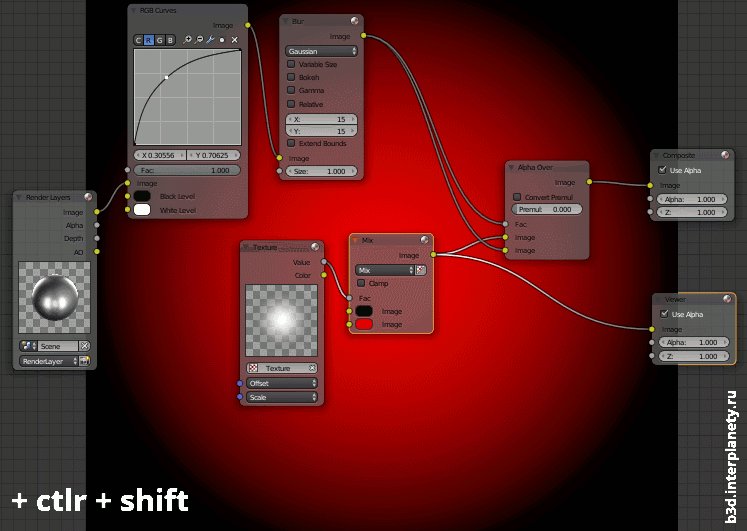
We can get the distribution factor of coordinates along with the height or width of the rendered image using texture nodes.
How to get the render pixels coordinates in compositingRead More »