Как привязать к нажатию кнопки вызов функции, а не оператора
К нажатию кнопки в пользовательском интерфейсе обычно привязывают вызов нужного оператора. Однако часто действия, которые нужно выполнить при нажатии на кнопку, достаточно просты и не требуют оформления в виде отдельного оператора. Да и забивать стек зарегистрированных операторов множеством специфических операторов, рассчитанных на выполнение одной конкретной узкоспециализированной функции не имеет смысла. Гораздо удобнее было бы связать нажатие кнопки с вызовом отдельной функции, однако API Blender позволяет связывать кнопки только с вызовом оператора.
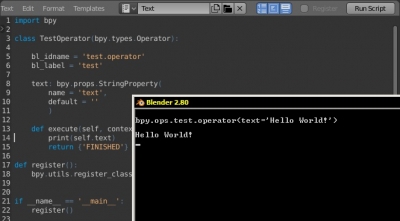
 Обойти проблему создания отдельного оператора под каждую кнопку можно, воспользовавшись тем, что оператор можно вызывать с указанием входных параметров.
Обойти проблему создания отдельного оператора под каждую кнопку можно, воспользовавшись тем, что оператор можно вызывать с указанием входных параметров.
Как привязать к нажатию кнопки вызов функции, а не оператораRead More »