Разберем на примере, как работает дисплейс (displacement) – выдавливание неровностей, в Blender на нодах геометрии “Geometry Nodes”.
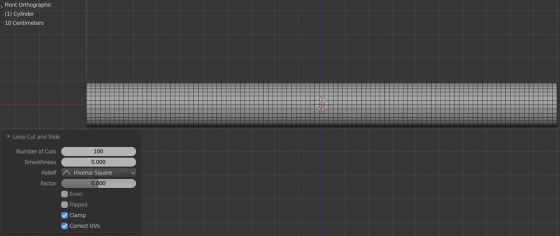
Добавим в сцену цилиндр (диаметр 0.1, без верхнего и нижнего закрывающих полигонов): shift+a – Mesh – Cylinder.
Перейдем в режим редактирования (tab) и добавим промежуточных ребер так, чтобы сетка получилась равномерной: ctrl+r – 100 – Enter.
Для дисплейса важно чтобы сетка была как можно более плотной.
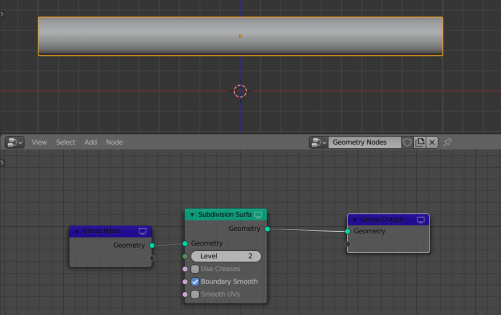
Для того, чтобы включить ноды геометрии для текущего меша, добавим ему модификатор Geometry Nodes. Откроем в отдельном окне редактор нод геометрии Geometry Nodes.
Хотя мы и уплотнили сетку нашего цилиндра, для дисплейса этого все равно не достаточно. Поэтому для начала добавим в дерево нодов нод Subdivision Surface для еще большего подразделения сетки меша: shift+a – Mesh – Subdivision Surface, и установим уровень подразделения равный 2.
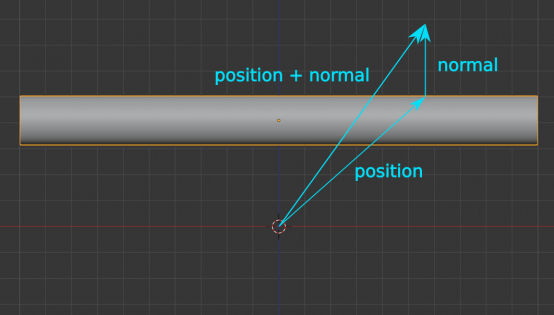
Для того, чтобы построить дисплейс на нодах, нужно понимать, что дисплейс – это собственно всего лишь сдвиг точек меша на определенную величину по направлению нормали.
Для любой точки меша у нас всегда известны два вектора: вектор положения этой точки в пространстве (position) и вектор нормали к этой точке (normal). В нодах геометрии эти вектора доступны через атрибуты меша.
Сумма векторов position и normal даст нам новые координаты точки – куда она должна быть смещена дисплейсом.
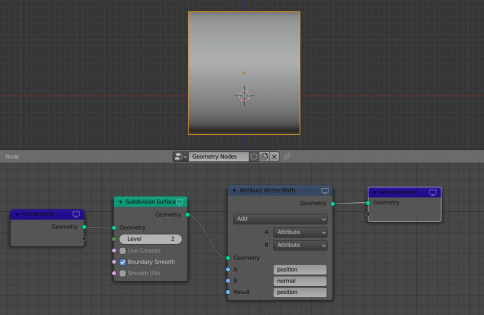
Сложить эти два вектора мы можем при помощи нода Attribute Vector Math.
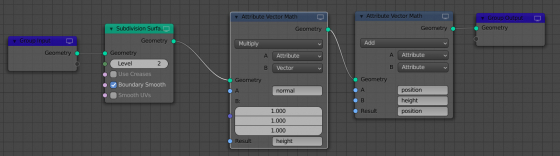
Добавим этот нод в дерево нодов: shift+a – Attribute – Attribute Vector Math. В атрибуте “А” укажем “position” (Point – position), в атрибут “B” укажем “normal” (Face – normal). В поле “Result” укажем опять же “position”, что означает, что результат сложения векторов положения и нормали перезапишет положение точки.
В результате цилиндр увеличился в диаметре. Это произошло потому, что все точки поверхности цилиндра сместились по нормалям на одинаковую величину. Собственно мы получили равномерный дисплейс по всей поверхности меша.
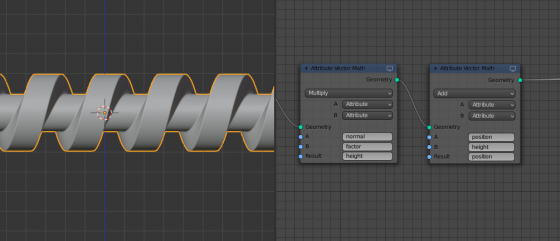
Для того, чтобы контролировать величину дисплейса – на сколько именно будут сдвинуты точки, проще всего изменять величину вектора нормали. Умножим вектор нормали на числовой коэффициент. Сделать это можно при помощи все того же нода Attribute Vector Math. Добавим его перед уже имеющимся таким же нодом.
 Во входе “А” укажем “normal”, для входа “B” выставим вектор, а действие укажем умножение “Multiply”. В результате мы получим вектор нормали, каждая из осевых составляющих которого умножается на число, которое мы будет указывать в векторе на входе “B”.
Во входе “А” укажем “normal”, для входа “B” выставим вектор, а действие укажем умножение “Multiply”. В результате мы получим вектор нормали, каждая из осевых составляющих которого умножается на число, которое мы будет указывать в векторе на входе “B”.
Т.к. вектор нормали всегда нормализован (его длина всегда приводится к единице), мы не можем направить результат умножения снова в атрибут “normal” – он снова нормализуется, и мы не увидим никакого эффекта. Поэтому в “Result” укажем “height” – создадим новый атрибут, в который будет помещен результат умножения.
В последующем ноде Attribute Vector Math вместо “normal” на входе “B” укажем созданный атрибут “height”.
В итоге мы получаем смещение точек поверхности меша вдоль номалей на величину нормали умноженной на коэффициент. Скроллируя значения во входе с вектором мы видим, как меняются размеры цилиндра.
Однако дисплейс на объекте все еще равномерный – все точки смещаются одинаково.
Чаще всего для указания, какие именно точки меша нужно смещать используются текстурные карты.
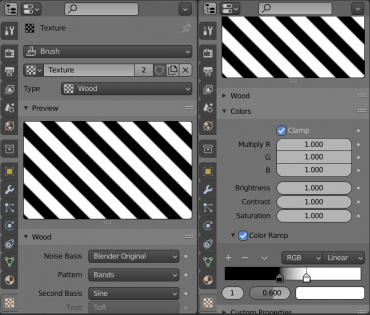
Перейдем на вкладку текстур объекта в окне Properties и создадим новую текстуру. Выберем тип “Wood” и включим параметр “Color Ramp” для придания линиям четкости.
 Для того, чтобы получить доступ к текстуре из редактора Geometry Nodes используется нод “Attribute Sample Texture”.
Для того, чтобы получить доступ к текстуре из редактора Geometry Nodes используется нод “Attribute Sample Texture”.
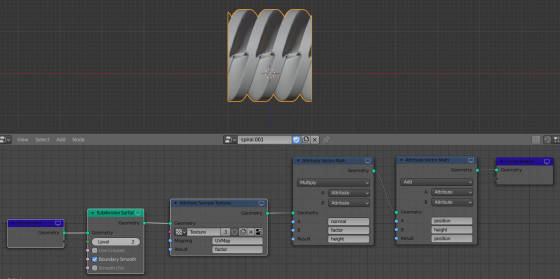
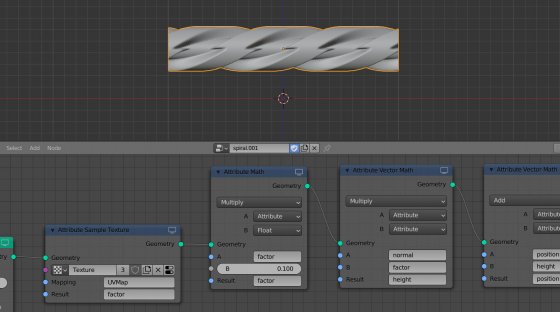
Добавим такой нод в наше дерево нодов и укажем в нем созданную ранее текстуру. Для входа “Mapping” выберем атрибут “UV Map”: Face Corner – UV Map. В поле “Result” укажем название для нового атрибута, который будет управлять распределением дисплейса – “factor”.
В следующем ноде Attribute Vector Math изменим вход “B” с вектора на получаемый с текстурной ноды атрибут “factor”.
В результате мы сразу видим, как изменилась форма цилиндра. Дисплейс работает только на участках поверхности, по которым проходят белые линии, а там где на поверхности меша проходят черные линии – дисплейса нет.
Это происходит потому, что теперь мы умножаем величину нормали не на постоянное значение, а на значение в точке, которое определяется текстурой: черные области – 0, белые – 1.
Однако теперь мы потеряли возможность вручную регулировать высоту дисплейса, она определяется только текстурой. Добавим между нодами Attribute Sample Texture и Attribute Vector Math нод Attribute Math.
 На входе “A” укажем атрибут “factor”, на входе “B” поставим число – для регулирования высоты дисплейса, в операции укажем “Multiply”, а в поле “Result” снова укажем атрибут “factor”.
На входе “A” укажем атрибут “factor”, на входе “B” поставим число – для регулирования высоты дисплейса, в операции укажем “Multiply”, а в поле “Result” снова укажем атрибут “factor”.
Таким образом, мы просто умножаем значение, полученное из цвета текстуры на число, что дает нам возможность влиять на величину дисплейса. Скроллируя значение в этом поле, мы видим, как меняется величина дисплейса на цилиндре.
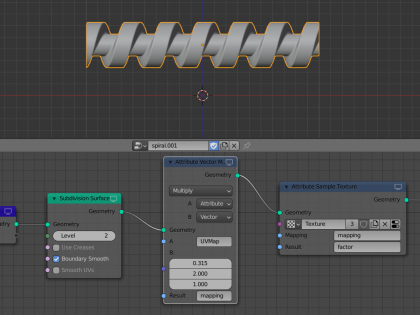
Для того, чтобы сделать результат более красивым, отрегулируем положение текстуры на цилиндре. Добавим в дерево нодов перед текстурным нодом еще один нод Attribute Vector Math. На входе “A” укажем атрибут “UV Map”, вход “B” сделаем векторным, установим операцию “Multiply”, и в поле “Result” укажем новый атрибут “mapping” в который будет транслироваться отрегулированная UV-карта.
 Для входа “Mapping” текстурного нода укажем атрибут “mapping”. Осталось только выровнять положение текстуры настройкой значений в поле с вектором, чтобы получить красивый результат.
Для входа “Mapping” текстурного нода укажем атрибут “mapping”. Осталось только выровнять положение текстуры настройкой значений в поле с вектором, чтобы получить красивый результат.
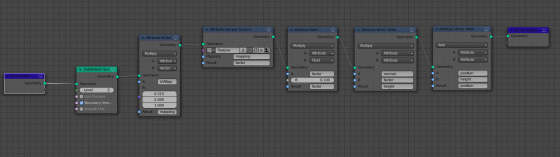
Полное нодовое дерево:

 Content on Patreon
Content on Patreon