The simplest way to pixelate texture, procedural or not – get the color from the single pixel and fill the region with required width and height (resolution) with this color.
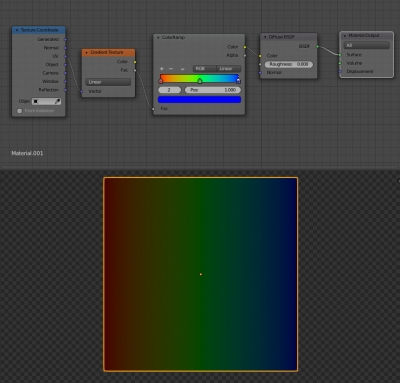
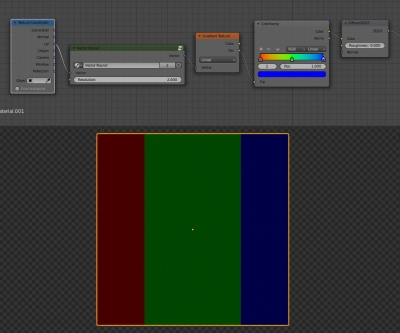
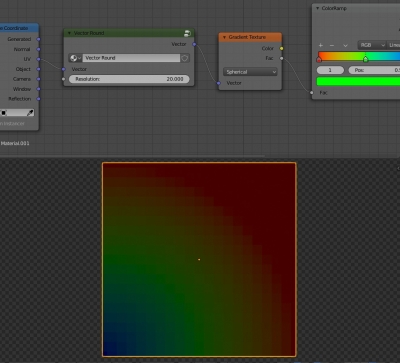
Here is the gradient texture with red – green – blue colors:
To pixelate it with the first step of resolution we can make some vectors manipulations.
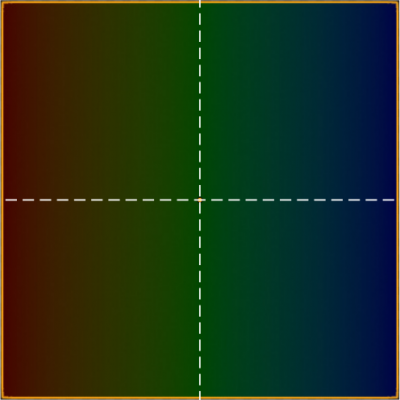
Imagine some subdivisions:
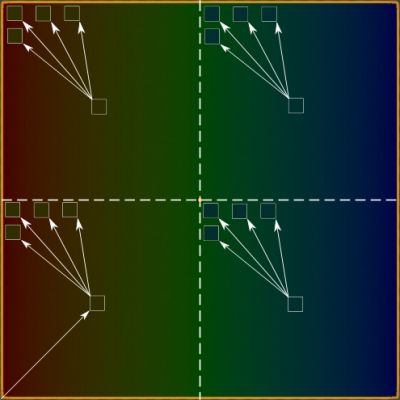
We can get the color of one pixel of each region and fill that region with this color.
It’s simple because we have an input coordinates of any vector to any pixel of our texture from the “Texture Coordinate” node.
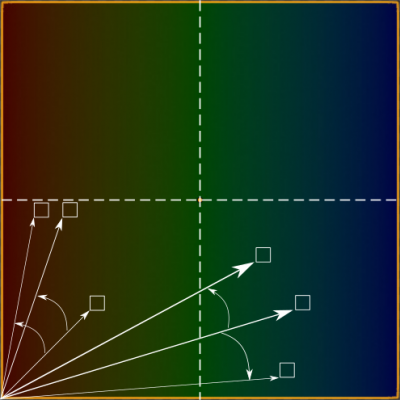
We just need to use the vector to the same pixel of the resolution region instead of all other vectors to all other pixels of the resolution region.
To achieve this we can round the coordinate values of the input vector. Specify the rounding limit just the size of the subdivided areas to get the proper pixelating resolution.
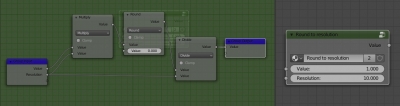
To round any value to the required resolution we can multiply it to the resolution value, round it, and then divide to the resolution value.
Let’s create this expression with nodes and pack them to the node group.
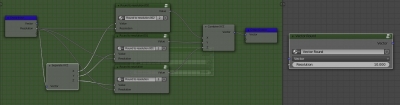
For any vector, we have three values to round – X, Y, and Z.
We can subdivide vector with the “Subdivide XYZ” node, round all three values, and combine vector back with “Combine XYZ” node.
Make this with nodes and pack to the node group.
Now we can use created node group to round vector values of our texture.
Increase the resolution value to make our gradient looks like pixelated.
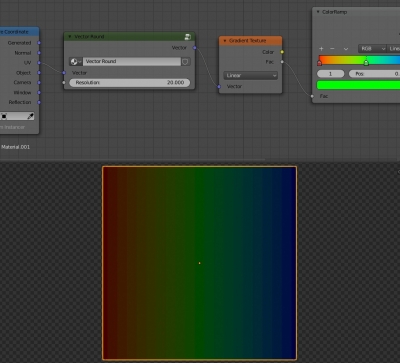
Switch the gradient type to the “Spherical” to see that our pixelation works well in all directions.
 The node group we created for pixelation is universal, it can be used for any texture.
The node group we created for pixelation is universal, it can be used for any texture.