We can display data in a table-like form in the Blender UI with the row() and column() functions of the layout element in the Panel class, from which we inherit the custom UI panel classes.
Solution author: Dion Moult
Let’s define a custom panel class in the “Modifier” tab of the Properties area:
|
1 2 3 4 5 6 7 8 9 |
class TEST_PT_panel(bpy.types.Panel): bl_label = 'Text' bl_idname = 'TEST_PT_panel' bl_space_type = 'PROPERTIES' bl_region_type = 'WINDOW' bl_context = 'modifier' def draw(self, context): layout = self.layout |
And register it in the Blender Python API:
|
1 |
bpy.utils.register_class(TEST_PT_panel) |
In its draw() function, let’s create a 4-by-4 table with simple text fields:
|
1 2 3 4 5 6 |
box = layout.box() row = box.row() cols = [row.column() for i in range(4)] for i in range(4): for j in range(4): cols[i].label(text='Sample Text') |
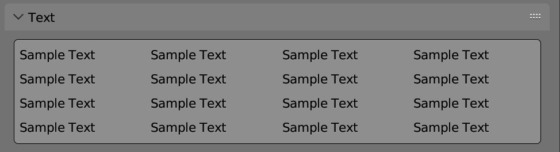
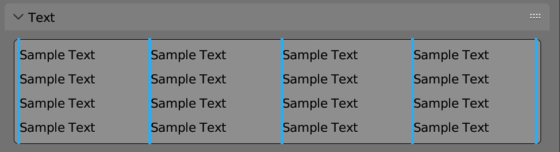
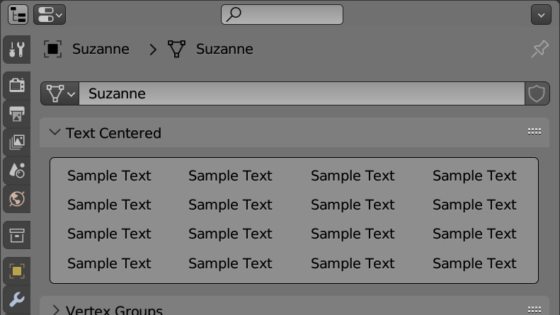
After executing the code, we can see a new panel created in the object modifiers tab.
As we can see, the text in the table is not aligned to the center of the cells, but to the left.
The “alignment” parameter is usually used to align layout elements. However, if we set this option for columns:
|
1 |
cols[i].alignment = 'CENTER' |
nothing will change.
To solve this and align the text to the center of the cells, we can create another inner row in each cell and assign alignment to it.
|
1 2 3 4 5 6 7 8 9 |
box = layout.box() row = box.row() cols = [row.column() for i in range(4)] for i in range(4): for j in range(4): r = cols[i].row() r.alignment = 'CENTER' r.label(text='Align Center') r = cols[i].row() |
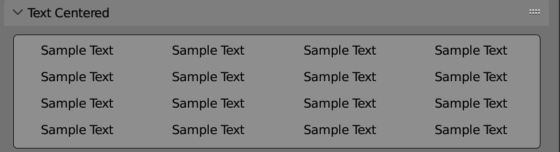
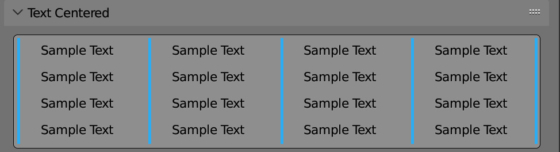
In this case, the alignment parameter works as we need.
And we got the centered text alignment in the cells:
Full code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
class TEST_PT_panel(bpy.types.Panel): bl_label = 'Text Centered' bl_idname = 'TEST_PT_panel' bl_space_type = 'PROPERTIES' bl_region_type = 'WINDOW' bl_context = 'modifier' def draw(self, context): layout = self.layout box = layout.box() row = box.row() cols = [row.column() for i in range(4)] for i in range(4): for j in range(4): r = cols[i].row() r.alignment = 'CENTER' r.label(text='Sample Text') r = cols[i].row() |

 .blend file on Patreon
.blend file on Patreon