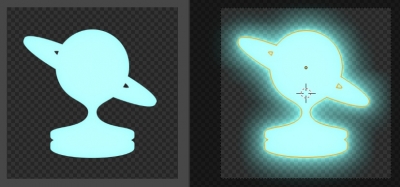
Эффект рассеянного свечения “Bloom” в рендер-движке EEVEE выглядит очень впечатляюще, но не отображается при рендере на прозрачном фоне.
 Исправить ситуацию можно следующим образом:
Исправить ситуацию можно следующим образом:
На самом деле эффект свечения никуда при рендере не пропадает. Но по каким-то причинам он просто не отображается, если фон прозрачный. Убедиться в этом очень просто, достаточно в композитинге подложить под отрендеренную картинку какой-нибудь фон с помощью нода AlphaOver.
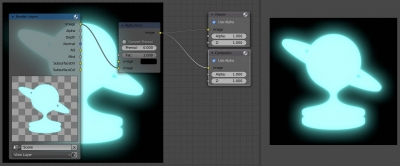
 Если же нужно получить “bloom” эффект обязательно в сочетании с прозрачным фоном, можно использовать следующую комбинацию нод:
Если же нужно получить “bloom” эффект обязательно в сочетании с прозрачным фоном, можно использовать следующую комбинацию нод:


сделал…на превью рендера Bloom есть, но вот если посмотреть на картинку в фотошопе bloom.а нет))))….это как???))) не пойму что не так
Попробуйте подложить фон для проверки. Возможно фотошоп как-то некорректно обрабатывает прозрачность.
я, об этом подумал и подложил черный фон….и снова нет((….скажу больше в итоге если открыть картинку PNG в папке секвенции там свечения тоже нет….но когда показывалось в превью рендера в Блендере оно было)…древо нод перепроверил в Композе…все верно…в превью композа свечение есть на прозрачном фоне…может чего в настройке рендера не поставил о_О хз на что думать
Можно попробовать перерендерить в Блендере более ранней версии. И попробуйте запустить рендер после подключения нод в композитинге, а не до.
Нашел решение!) Узлы цвета просто не очень хорошо обрабатывают альфа. Нам просто нужно перейти к конвертерным узлам и использовать сепарет и объединить RGBA, а затем объединить красный с красным, зеленый с зеленым, синим и ALPHA с ALPHA; D (я использовал для этого узел добавления).
Если хотим контролировать интенсивность свечения, нам нужно установить многоуровневый узел между отдельными и комбинированными RGBA. и одновременно управлять всеми множимыми узлами, добавляем один узел значений, подключенный ко второму слоту многоузлового узла и бинго!!!
Хм, интересно. Надо будет попробовать тоже такую модификацию.
я бы скрин прикрепил, но тут в комментах походу нельзя картинки добавлять(
а нет) , нашел способ картинку показать)
интересное решение!