В Blender блок кнопок, отвечающий за выбор изображения в Image Editor, размещается по умолчанию в хедере рабочей области. При необходимости его можно так же разместить и в пользовательской панели.
Поместить блок выбора изображений в панель пользователя мы можем при помощи функции template_ID объекта bpy.types.UILayout, который отвечает за отрисовку компонентов интерфейса в Blender.
В параметрах функции нужно передать указатель на блок данных рабочей области – “context.space_data” и указать название свойства, для изображений в Image Editor, это будет “image”. Дополнительно можно передать указатель на функцию для открытия нового изображения – “image.open”.
|
1 |
layout.template_ID(context.space_data, 'image', open='image.open') |
Поместим вызов этой функции в функцию draw в класс, определяющий панель пользователя в Image Editor.
|
1 2 3 4 5 6 7 8 9 10 11 |
import bpy class SAMPLE_PT_Panel(bpy.types.Panel): bl_idname = 'SAMPLE_PT_Panel' bl_label = 'Sample Panel' bl_space_type = 'IMAGE_EDITOR' bl_region_type = 'UI' bl_category = 'Sample Panel' def draw(self, context): self.layout.template_ID(context.space_data, 'image', open='image.open') |
После того, как мы зарегистрируем наш класс в Blender Python API
|
1 |
bpy.utils.register_class(SAMPLE_PT_Panel) |
В панели пользователя “Sample Panel” в Image Editor мы получим дубликат блока кнопок для выбора текущего изображения.
Если вместо выбора текущего изображения, нам нужно сделать отдельный список изображений и выбирать из него какое-нибудь альтернативное изображение, например, для сравнения с текущим, мы можем сделать для него отдельный блок кнопок с помощью все той же функции template_ID.
Для начала определим кастомное свойство, содержащее ссылку на изображение:
|
1 |
bpy.types.WindowManager.image = bpy.props.PointerProperty(name='Image', type=bpy.types.Image) |
Теперь мы можем обращаться к нему через:
|
1 |
bpy.context.window_manager.image |
Для того, чтобы сделать для него блок выбора в панели пользователя, в функции template_ID в параметрах нужно указать ссылку на блок данных – “context.window_manager”, и на свойство – “image”.
|
1 |
layout.template_ID(context.window_manager, 'image', open='image.open') |
Поместим вызов этой функции в наш класс пользовательской панели:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
import bpy bpy.types.WindowManager.image = bpy.props.PointerProperty(name='Image', type=bpy.types.Image) class SAMPLE_PT_Panel(bpy.types.Panel): bl_idname = 'SAMPLE_PT_Panel' bl_label = 'Sample Panel' bl_space_type = 'IMAGE_EDITOR' bl_region_type = 'UI' bl_category = 'Sample Panel' def draw(self, context): self.layout.template_ID(context.window_manager, 'image', open='image.open') |
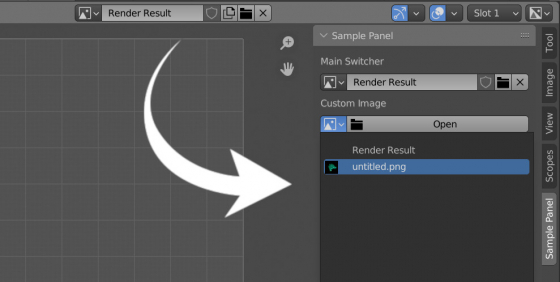
После регистрации класса в Blender Python API блок кнопок для выбора кастомного изображения будет размещен в панели пользователя в Image Editor.

 .blend file on Patreon
.blend file on Patreon