Чаще всего разработчики аддонов для придания кнопкам пользовательского UI индивидуальности используют иконки из встроенной в Blender библиотеки. Однако в качестве иконок в UI можно загружать и устанавливать абсолютно любые внешние изображения.
Использовать изображения в качестве иконок в UI мы можем при помощи модуля previews из пакета bpy.utils.
Для того чтобы загрузить изображение, которое в дальнейшем мы установки на кнопку в качестве иконки, для начала нужно создать коллекцию “превью”:
|
1 2 3 |
from bpy.utils import previews icons = previews.new() |
Мы создали коллекцию ImagePreviewCollection в которую теперь можем загружать любые изображения при помощи метода load().
|
1 2 3 4 5 |
icons.load( name='crown', path='c:/temp/crown.png', path_type='IMAGE' ) |
Для того чтобы загрузить картинку в коллекцию превью, в параметрах метода load() нужно задать:
- name – имя, идентификатор, через который мы будем обращаться к загруженному изображению в коллекции
- path – полный путь к загружаемому изображению
- path_type – тип загружаемого контента. Может иметь значения: ‘IMAGE’, ‘MOVIE’, ‘BLEND’, ‘FONT’. Для изображений нужно указывать ‘IMAGE’.
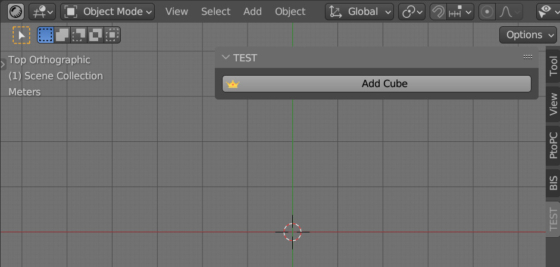
Теперь определим класс для простейшей пользовательской панели в окне 3D вьюпорта с одной кнопкой:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
class TEST_PT_panel(Panel): bl_idname = 'TEST_PT_panel' bl_label = 'TEST' bl_space_type = 'VIEW_3D' bl_region_type = 'UI' bl_category = 'TEST' def draw(self, context): self.layout.operator( operator='mesh.primitive_cube_add', text='Add Cube', icon_value=icons['crown'].icon_id ) |
В функции draw() в описании оператора, который будет вызываться по нажатию на кнопку мы использовали параметр icon_value. Значение для этого параметра – идентификатор иконки, мы взяли из созданной ранее коллекции превью, обратившись к нужному элементу по заданному имени icons[‘crown’] и получил из него значение icon_id.
Зарегистрируем класс панели в Blender Python API:
|
1 2 |
def register(): register_class(TEST_PT_panel) |
Если теперь мы выполним функцию register(), в пользовательской панели в окне 3D вьюпорта мы увидим кнопку с нашей кастомной иконкой.
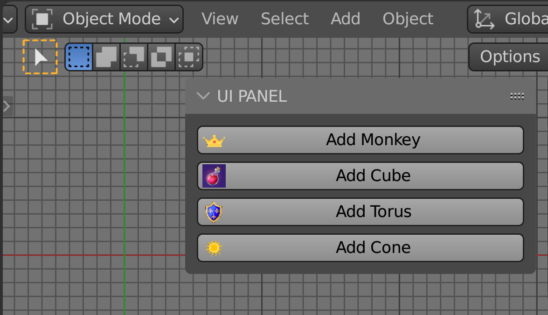
Таким образом мы можем использовать в качестве иконок абсолютно любое изображение.
Если нужно загрузить несколько картинок для размещения на разных кнопках, каждое изображение нужно загрузить в коллекцию, вызвав метод load(), и указав путь к нужной картинке.
При разрегистрации аддона, коллекцию превью нужно удалить из API.
|
1 2 |
def unregister(): previews.remove(icons) |

 .blend file on Patreon
.blend file on Patreon