С помощью Python API в Blender можно кастомизировать интерфейс, настроив его удобным для себя образом. Например, можно вынести наиболее часто используемые операторы в хедер (верхнее меню) любой рабочей области Таким образом можно собрать собственный риббон из “быстрых” кнопок.
Хедер каждой рабочей области (окна) в Blender описывается в API собственным типом. Например, хедер 3D вьюпорта описана в bpy.types.VIEW3D_HT_header.
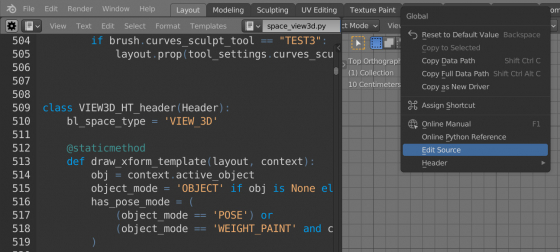
Проще всего определить тип хедера у нужного окна, кликнув по любой кнопке на нем правой кнопкой мышки, в выпадающем меню выбрав “Edit Source” (должны быть включены Developer Extras в настройках) и открутив открывшийся в текстовом редакторе код вверх до определения класса.
Для основных рабочих областей Blender типы хедеров следующие:
|
1 2 3 4 5 6 7 |
@persistent def TEST_HT_view3d(self, context): self.layout.operator( operator='mesh.primitive_cube_add', icon='MESH_CUBE', text='' ) |
Чтобы функция не терялась при перезагрузке сцены, мы обернули ее в декоратор @persistent.
Теперь для размещения кнопки вызова этого оператора в хедере 3D вьюпорта, добавим нашу функцию в хедер командой “prepend”.
|
1 |
bpy.types.VIEW3D_HT_header.prepend(TEST_HT_view3d) |
При использовании “prepend” все элементы интерфейса, определенные в нашей функции, будут отрисовываться в хедере перед его основными кнопками. Можно так же использовать функцию “append”, в этом случае все элементы из нашей функции будут отрисованы в хедере после его базовых кнопок.
Для того, чтобы убрать добавленные нами кнопки из хедера, нужно удалить нашу функцию, вызвав метод хедера “remove”:
|
1 |
bpy.types.VIEW3D_HT_header.remove(TEST_HT_view3d) |

 .blend file on Patreon
.blend file on Patreon