Для того, чтобы разбить интерфейс пользователя UI на несколько визуальных групп, чаще всего в Blender API просто регистрируют несколько отдельных панелей и объединяют их вместе, заданием одинакового параметра “bl_category”. В этом случае мы получаем несколько панелей, расположенных вертикально, которые можно сворачивать и разворачивать независимо друг от друга.

Однако иногда бывает необходимо иметь возможность отображать или скрывать часть информации внутри одной панели, например, чтобы обеспечить несколько уровней вложенности UI.
Организовать такую подпанель внутри основной панели можно, собрав ее элементы самостоятельно.
Для начала создадим и зарегистрируем в Blender Python API панель и вынесем на нее несколько свойств.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
from bpy.types import Panel from bpy.utils import register_class, unregister_class class TEST_PT_panel(Panel): bl_idname = 'TEST_PT_panel' bl_label = 'UI subpanel example' bl_space_type = 'VIEW_3D' bl_region_type = 'UI' bl_category = 'Test' def draw(self, context): layout = self.layout layout.prop(context.scene.render, 'engine') layout.prop(context.scene.render, 'resolution_x') layout.prop(context.scene.render, 'resolution_y') layout.prop(context.scene.render, 'filepath') def register(): register_class(TEST_PT_panel) if __name__ == '__main__': register() |
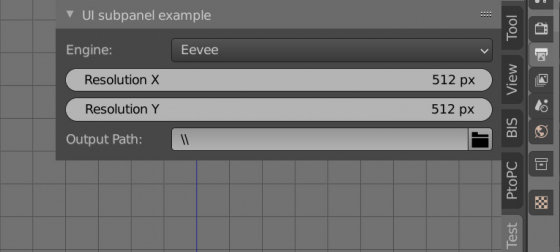
В этом коде мы создали и зарегистрировали панель, которая будет отображаться в N-панели в окне 3D-вьюпорта. Мы так же вынесли на нее несколько свойств, относящихся к настройкам рендера: используемый рендер-движок, разрешение рендера и путь сохранения готового файла.

Сделаем теперь возможность скрывать и показывать поля с разрешением рендера так, как будто они находятся в отдельной подпанели.
Для начала определим кастомное свойство, в котором будем отслеживать текущее состояние создаваемой подпанели – свернута она или развернута.
Для этого импортируем тип BoolProperty и зарегистрируем в функции register для сцены свойство такого типа. Назовем его “subpanel_status”:
|
1 2 3 4 5 6 7 |
from bpy.types import Scene from bpy.props import BoolProperty def register(): Scene.subpanel_status = BoolProperty( default=False ) |
Вынесем созданное свойство на панель UI и придадим ему вид кнопки, включив режим переключателя и отключив показ текста.
|
1 2 3 4 |
row = layout.row() icon = 'TRIA_DOWN' if context.scene.subpanel_status else 'TRIA_RIGHT' row.prop(context.scene, 'subpanel_status', icon=icon, icon_only=True) row.label(text='Render Resolution') |
В первой строчке мы определили строчку для расположения элементов.
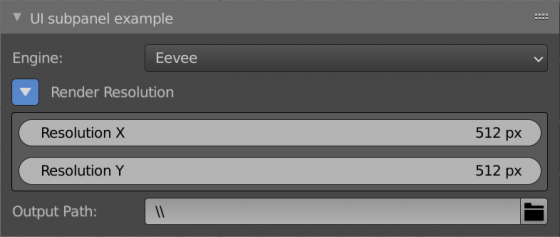
В переменную “icon” мы, в зависимости от текущего состояния панели (свернута или развернута), заносим изображение со стрелочкой, направленной в бок или в низ.
После этого мы выводим наше свойство “subpanel_status” в виде кнопки с заданной иконкой.
И в последней строке мы пишем заголовок для нашей подпанели. Отдельно от свойства-кнопки чтобы он не выравнивался по центру и не изменял бы свой цвет при сворачивании-разворачивании подпанели.
Теперь нам осталось лишь добавить условие, чтобы поля с разрешением рендера показывались в зависимости от значения свойства “subpanel_status”.
Также для придания им большей внешней схожести с панелями, обернем поля в рамочку “box”.
|
1 2 3 4 |
if context.scene.subpanel_status: box = layout.box() box.prop(context.scene.render, 'resolution_x') box.prop(context.scene.render, 'resolution_y') |
Теперь при нажатии на кнопку со стрелочкой поля с разрешением рендера будут скрываться или отображаться так, как будто находятся в интерфейсе на отдельной подпанели.
Весь код вместе:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
import bpy from bpy.types import Panel, Scene from bpy.utils import register_class, unregister_class from bpy.props import BoolProperty class TEST_PT_panel(Panel): bl_idname = 'TEST_PT_panel' bl_label = 'UI subpanel example' bl_space_type = 'VIEW_3D' bl_region_type = 'UI' bl_category = 'Test' def draw(self, context): layout = self.layout # some data above the subpanel layout.prop(context.scene.render, 'engine') # subpanel caption row = layout.row() icon = 'TRIA_DOWN' if context.scene.subpanel_status else 'TRIA_RIGHT' row.prop(context.scene, 'subpanel_status', icon=icon, icon_only=True) row.label(text='Render Resolution') # some data on the subpanel if context.scene.subpanel_status: box = layout.box() box.prop(context.scene.render, 'resolution_x') box.prop(context.scene.render, 'resolution_y') # some data under the subpanel layout.prop(context.scene.render, 'filepath') def register(): Scene.subpanel_status = BoolProperty( default=False ) register_class(TEST_PT_panel) def unregister(): unregister_class(TEST_PT_panel) if __name__ == '__main__': register() |
*.blend и *.py файлы с примером для моих подписчиков на Patreon.
 Content on Patreon
Content on Patreon