In Blender, the block of buttons for selecting an image in the Image Editor is placed in the header of the area by default. If necessary, it can also be placed in the user panel.
We can place an image selection block in the user panel using the template_ID() function of the bpy.types.UILayout object, which is responsible for drawing interface components in Blender.
We need to pass the following parameters to the function:
- a pointer to the data block of the workspace area – “context.space_data”
- the name of the property, for images in the Image Editor, it will be “image”
- additionally, we can pass a pointer to an open a new image function – “image.open”.
|
1 |
layout.template_ID(context.space_data, 'image', open='image.open') |
We will call this function in the draw function of the custom user panel class.
|
1 2 3 4 5 6 7 8 9 10 11 |
import bpy class SAMPLE_PT_Panel(bpy.types.Panel): bl_idname = 'SAMPLE_PT_Panel' bl_label = 'Sample Panel' bl_space_type = 'IMAGE_EDITOR' bl_region_type = 'UI' bl_category = 'Sample Panel' def draw(self, context): self.layout.template_ID(context.space_data, 'image', open='image.open') |
After registering our class in the Blender Python API
|
1 |
bpy.utils.register_class(SAMPLE_PT_Panel) |
in the Image Editor user panel, we will get a duplicate of the button block for selecting images.
If instead of selecting the current image, we need to define a separate image instance and assign an image to it, for example, to compare with the current one, we can define a separate block of buttons for it using the same template_ID function.
First, let’s define a custom property containing a link to the image:
|
1 |
bpy.types.WindowManager.image = bpy.props.PointerProperty(name='Image', type=bpy.types.Image) |
Now we can access it with:
|
1 |
bpy.context.window_manager.image |
To make a selection buttons block for it in our user panel, in the parameters of the template_ID function we need to specify a link to the data block – “context.window_manager”, and the property name – “image”.
|
1 |
layout.template_ID(context.window_manager, 'image', open='image.open') |
Defina a call to this function in our custom panel class:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
import bpy bpy.types.WindowManager.image = bpy.props.PointerProperty(name='Image', type=bpy.types.Image) class SAMPLE_PT_Panel(bpy.types.Panel): bl_idname = 'SAMPLE_PT_Panel' bl_label = 'Sample Panel' bl_space_type = 'IMAGE_EDITOR' bl_region_type = 'UI' bl_category = 'Sample Panel' def draw(self, context): self.layout.template_ID(context.window_manager, 'image', open='image.open') |
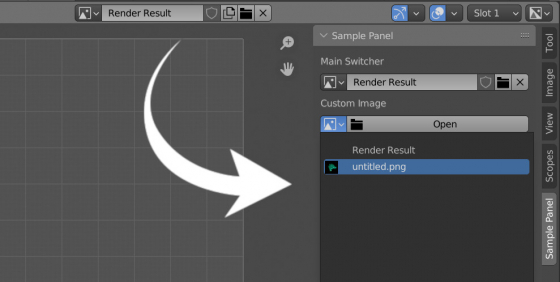
After registering our class in the Blender Python API, the block of buttons for selecting a custom image will be placed in the user panel in the Image Editor area.

 .blend file on Patreon
.blend file on Patreon