The easiest way to split the user interface into several visual groups is to registers several separate panels in the Blender Python API and merge them by setting the same “bl_category” parameter. In this case, we get some arranged vertically panels, which can be independently collapsed and expanded.

However, sometimes it is necessary to show or hide some information within a single panel, for example, to provide multiple levels of nesting of the UI.
We can organize such a sub-panel inside the main panel by compiling its elements ourselves.
First, let’s create and register a panel in the Blender Python API and place several properties on it.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
from bpy.types import Panel from bpy.utils import register_class, unregister_class class TEST_PT_panel(Panel): bl_idname = 'TEST_PT_panel' bl_label = 'UI subpanel example' bl_space_type = 'VIEW_3D' bl_region_type = 'UI' bl_category = 'Test' def draw(self, context): layout = self.layout layout.prop(context.scene.render, 'engine') layout.prop(context.scene.render, 'resolution_x') layout.prop(context.scene.render, 'resolution_y') layout.prop(context.scene.render, 'filepath') def register(): register_class(TEST_PT_panel) if __name__ == '__main__': register() |
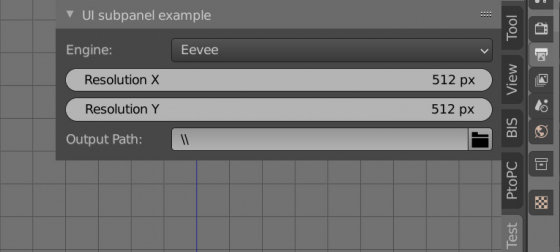
Here we have created and registered a custom UI panel that will be displayed on the N-panel in the 3D viewport window. We also placed some render settings on it: the renderer engine, the render resolution, and the output path to save the finished file.

Let’s now make it possible to hide and show the render resolution fields as if they were in a separate sub-panel.
To start, define a custom property in which we will track the current state of our custom subpanel – whether it is collapsed or expanded.
We need to import the “BoolProperty” type and register a custom property of this type for the scene in the “register” function. Let’s named it “subpanel_status”:
|
1 2 3 4 5 6 7 |
from bpy.types import Scene from bpy.props import BoolProperty def register(): Scene.subpanel_status = BoolProperty( default=False ) |
Place the created property on the UI panel, and make it look like a button by enabling the toggle mode and turning off the text display.
|
1 2 3 4 |
row = layout.row() icon = 'TRIA_DOWN' if context.scene.subpanel_status else 'TRIA_RIGHT' row.prop(context.scene, 'subpanel_status', icon=icon, icon_only=True) row.label(text='Render Resolution') |
In the first line, we have defined a row for the elements’ arrangement.
In the “icon” variable, we, depending on the current state of the panel (collapsed or expanded), set an icon with the “right arrow” or with the “down arrow”.
After that, we display our “subpanel_status” property as a button with a given icon.
And on the last line, we specify the title for our sub-panel. Separated from the button property so that it is not centered and does not change its color when the sub-panel is collapsed or expanded.
Now we just need to add a condition so that the render resolution fields would be shown depending on the “subpanel_status” property value.
Also, to make them look more similar to the whole panel, wrap the fields into a “box” frame.
|
1 2 3 4 |
if context.scene.subpanel_status: box = layout.box() box.prop(context.scene.render, 'resolution_x') box.prop(context.scene.render, 'resolution_y') |
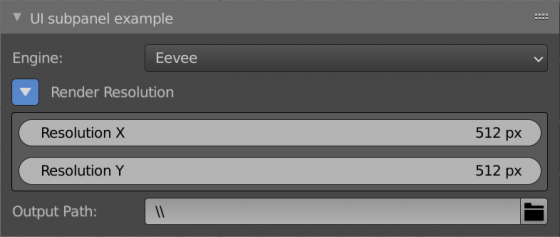
Now, when we click on the button with the arrow, the fields with the render resolution will be hidden or displayed as if they were in a separate UI sub-panel
The final code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
import bpy from bpy.types import Panel, Scene from bpy.utils import register_class, unregister_class from bpy.props import BoolProperty class TEST_PT_panel(Panel): bl_idname = 'TEST_PT_panel' bl_label = 'UI subpanel example' bl_space_type = 'VIEW_3D' bl_region_type = 'UI' bl_category = 'Test' def draw(self, context): layout = self.layout # some data above the subpanel layout.prop(context.scene.render, 'engine') # subpanel caption row = layout.row() icon = 'TRIA_DOWN' if context.scene.subpanel_status else 'TRIA_RIGHT' row.prop(context.scene, 'subpanel_status', icon=icon, icon_only=True) row.label(text='Render Resolution') # some data on the subpanel if context.scene.subpanel_status: box = layout.box() box.prop(context.scene.render, 'resolution_x') box.prop(context.scene.render, 'resolution_y') # some data under the subpanel layout.prop(context.scene.render, 'filepath') def register(): Scene.subpanel_status = BoolProperty( default=False ) register_class(TEST_PT_panel) def unregister(): unregister_class(TEST_PT_panel) if __name__ == '__main__': register() |
*.blend и *.py files with the example for my subscribers on Patreon.
 Content on Patreon
Content on Patreon