State switches so-called “radio buttons” are used in the case to limit the choice by one value from several available ones. There are a lot of such buttons in the Blender interface, for example, switching between RGB and BW rendering modes or setting the texture mapping mode. Such buttons can be created in the Blender add-ons interface too.
Let’s create our own radio button switcher.
First, we need to define available lists of values.
For example, we want to rotate the selected objects to 15, 30, 60, 90 and 120 degrees clockwise and counterclockwise according to the user choice of the angle and rotation direction through the radio button sets.
Each radio buttons set should be defined as an enumerable property “EnumProperty” and filled with the desired data.
For angular values:
|
1 2 3 4 5 6 7 8 9 10 |
angles = bpy.props.EnumProperty( items=[ ('15', '15', '15', '', 0), ('30', '15', '15', '', 1), ('60', '60', '60', '', 2), ('90', '90', '90', '', 3), ('120', '120', '120', '', 4), ], default='15' ) |
Here we defined the “EnumProperty” enumeration property named “angles”, each element of which is a tuple with the following format:
(unique identifier, property name, property description, icon identifier, number)
The name and the icon (by identifier) will be displayed on buttons and the description in the pop-up when the mouse cursor hovers over it.
The identifier, title, and description in our case are the same for each angle. Leave the icon field empty not to display it.
Set the “default” parameter to the identifier of the default selected button. In our case – “15” degrees.
Create another enumerable property for selecting the rotation direction:
|
1 2 3 4 5 6 7 |
direction = bpy.props.EnumProperty( items=[ ('cw', '', 'CW', 'LOOP_FORWARDS', 0), ('ccw', '', 'CCW', 'LOOP_BACK', 1) ], default='cw' ) |
There are two elements for clockwise and counterclockwise rotation. An empty name means that the button will not display text, but only the icon according to the specified icon identifier.
To make created properties available to the Blender API, wrap them into a class inherits from the “PropertyGroup”.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
class InterfaceVars(bpy.types.PropertyGroup): angles = bpy.props.EnumProperty( items=[ ('15', '15', '15', '', 0), ('30', '30', '30', '', 1), ('60', '60', '60', '', 2), ('90', '90', '90', '', 3), ('120', '120', '120', '', 4), ], default='15' ) direction = bpy.props.EnumProperty( items=[ ('cw', '', 'CW', 'LOOP_FORWARDS', 0), ('ccw', '', 'CCW', 'LOOP_BACK', 1) ], default='cw' ) |
And register this class in the Blender API through the “register” function. Specify a variable “interface_vars” that will provide access to the registered data.
|
1 2 3 |
def register(): bpy.utils.register_class(InterfaceVars) bpy.types.WindowManager.interface_vars = bpy.props.PointerProperty(type=InterfaceVars) |
Clean up through the “unregister” function.
|
1 2 3 |
def unregister(): del bpy.types.WindowManager.interface_vars bpy.utils.unregister_class(InterfaceVars) |
Create a simple operator to rotate the selected objects.
|
1 2 3 4 5 6 7 8 9 10 |
class Rotation(bpy.types.Operator): bl_idname = "object.rotation" bl_label = "Rotate" def execute(self, context): rotationvalue = int(context.window_manager.interface_vars.angles) if context.window_manager.interface_vars.direction == 'ccw': rotationvalue = -rotationvalue bpy.ops.transform.rotate(value=rotationvalue*math.pi/180, axis=(0, 0, 1)) return {'FINISHED'} |
The rotation value is obtained from the previously registered “interface_vars” variable through the “context.window_manager.interface_vars.angles” and the rotation direction through the “context.window_manager.interface_vars.direction”. The enumerate property returns the identifier of the currently selected item. Rotation is performed around the Z-axis.
Now let’s create in the”3D_View” window in the T-panel a subpanel to draw our interface.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
class RotationPanel(bpy.types.Panel): bl_idname = "object.rotationpanel" bl_label = "RotationPanel" bl_space_type = "VIEW_3D" bl_region_type = "TOOLS" bl_category = "RotationPanel" def draw(self, context): row = self.layout.row() row.prop(context.window_manager.interface_vars, 'angles', expand=True) row.prop(context.window_manager.interface_vars, 'direction', expand=True) self.layout.operator("object.rotation", text="Rotate") |
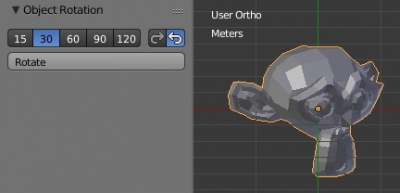
The button sets are displayed on the panel through the “context.window_manager.interface_vars” with the specific properties (“angles” and “direction”). The “expand” parameter setted to “True” specifies that the buttons should be displayed as radio buttons, not a drop-down list.
All created classes must also be registered in the Blender API.
Full code list:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
import bpy import math class InterfaceVars(bpy.types.PropertyGroup): angles = bpy.props.EnumProperty( items=[ ('15', '15', '15', '', 0), ('30', '30', '30', '', 1), ('60', '60', '60', '', 2), ('90', '90', '90', '', 3), ('120', '120', '120', '', 4), ], default='15' ) direction = bpy.props.EnumProperty( items=[ ('cw', '', 'CW', 'LOOP_FORWARDS', 0), ('ccw', '', 'CCW', 'LOOP_BACK', 1) ], default='cw' ) class Rotation(bpy.types.Operator): bl_idname = "object.rotation" bl_label = "Rotate" def execute(self, context): rotationvalue = int(context.window_manager.interface_vars.angles) if context.window_manager.interface_vars.direction == 'ccw': rotationvalue = -rotationvalue bpy.ops.transform.rotate(value=rotationvalue*math.pi/180, axis=(0, 0, 1)) return {'FINISHED'} class RotationPanel(bpy.types.Panel): bl_idname = "object.rotationpanel" bl_label = "RotationPanel" bl_space_type = "VIEW_3D" bl_region_type = "TOOLS" bl_category = "RotationPanel" def draw(self, context): row = self.layout.row() row.prop(context.window_manager.interface_vars, 'angles', expand=True) row.prop(context.window_manager.interface_vars, 'direction', expand=True) self.layout.operator("object.rotation", text="Rotate") def register(): bpy.utils.register_class(Rotation) bpy.utils.register_class(RotationPanel) bpy.utils.register_class(InterfaceVars) bpy.types.WindowManager.interface_vars = bpy.props.PointerProperty(type=InterfaceVars) def unregister(): del bpy.types.WindowManager.interface_vars bpy.utils.unregister_class(InterfaceVars) bpy.utils.unregister_class(RotationPanel) bpy.utils.unregister_class(Rotation) if __name__ == "__main__": register() |
After the script execution, selected objects can be rotated according to the conditions specified in radio buttons set.


Hi! Is this method still working? (After the changes from 2.8 onward)
I copy/pasted it in to Blender 3.1.2 and the Radio Buttons do not appear.
This is the Error Message:
rna_uiItemR: property not found: InterfaceVars.angles
rna_uiItemR: property not found: InterfaceVars.direction
BR Steve
PS: I found the updated code on github which works:
https://github.com/IntrepidArtineer/SmallScaleBlenderPythonExperiments/blob/master/pyradio.py
HI!
To make it compatible with the 2.8 and later Blender versions use
bl_region_type = “UI” in the main panel properties
and initiating custom properties with : except =
for example
angles: bpy.props.EnumProperty(…
Thank you. I keep forgetting this all the time as I rarely write code.
Your coding samples are tremendously helpful for such beginners like me!