Image Comparison Slider is a popular tool for quickly and easily comparing two images. With the “Image Compare Slider” add-on you can get the same functional in Blender.
Add-on functionality
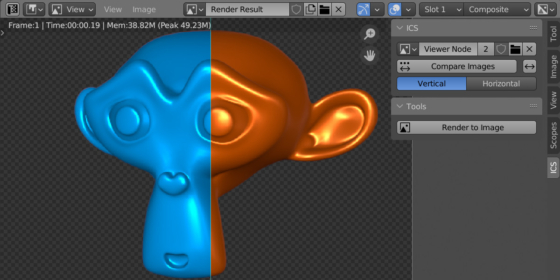
To enable sliding of two images in Blender – in the Image Editor area, select the first image in the area header in the usual way. Select the second image in the “ICS” add-on panel. Click the “Compare Images” button to activate the sliding of the two selected images.
Drag the boundary by holding and moving the mouse cursor.
You can switch between horizontal or vertical delimiters in the add-on panel.
To exit the sliding mode – click the right mouse button or pressing the “Esc” key.
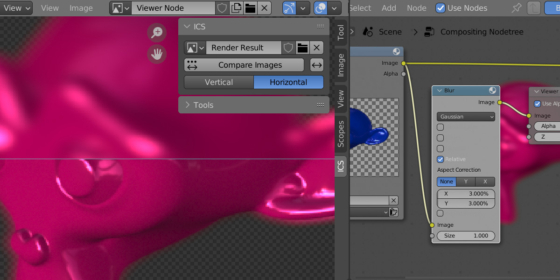
In addition to simple images, the add-on allows you to compare the “Render Result” and the output from the compositing “Viewer Node”.
Open the Compositor area and add a “Viewer” node (shift + a – Output – Viewer). Connect it to the node tree at the required place. To make it recalculate faster, activate the “Backdrop” checkbox in the Compositor area header.
In the Image Editor area, in the header select the render result – “Render Result”, and in the add-on panel select the “Viewer Node”. Click the “Compare Images” button to activate the slider.
When changing the compositor nodes, simply click the “Compare Images” button again to update the slider according to the compositor changes.
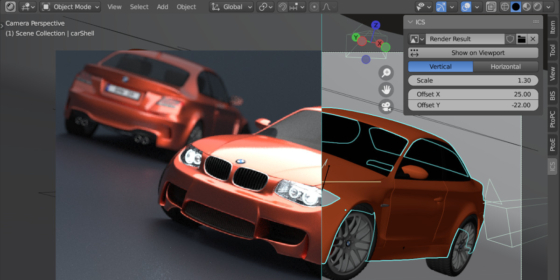
Image Comparison Slider also works in the 3D Viewport area.
You can use it for comparing Render result with the project scene or for verification meshes with the reference images.
Demonstration video
Current add-on version
1.2.0.
Blender versions
2.93, 3.0, 3.1, 3.2, 3.3, 3.4
Location and call
Image Editor – N-panel – the “ICS” tab
Installation
- Download the *.zip archive with the add-on distributive.
- The “Preferences” window — Add-ons — Install… — specify the downloaded archive.
Version history
1.1.0.
- Added working in the 3D Viewport area
1.1.0.
- Added horizontal delimiter
- Added “Render to Image” tool
1.0.0.
- Release

 Get the add-on on Patreon
Get the add-on on Patreon